Illustratorで波打つ水面を描こう
クロムとワープツールで水の表現

Illustratorで水の断面を描く方法を紹介します。
グラデーションメッシュを作ったときの色付けと、ワープツールでどのような変形をおこなうか、の2カ所が重要ポイントです。
このテクニックは「Illustratorで氷塊を描こう」を応用させたものです。「波打つ水面」を描く前に「氷塊」を描いてコツをつかむことをおすすめします。
対応アプリケーション: Illustrator
Step.01
まず、グレーの長方形オブジェクトを描きます。色やサイズは適当で構いませんが、サイズはなるべく大きめなものにしましょう。

Step.02
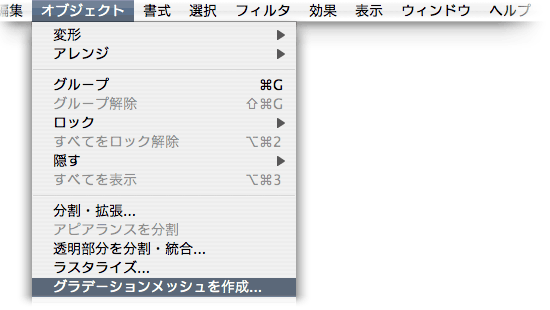
「オブジェクト」メニューの「グラデーションメッシュを作成...」を選択します。

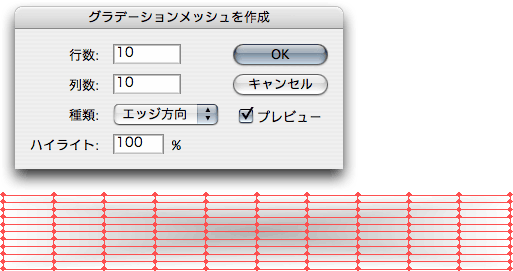
行数や列数、種類を指定します。数は多いほうがより細かい描写が可能になります。ここでは、それぞれ10の値を入力し、種類を「エッジ方向」を指定し、白からグレーへのエッジグラデーションをかけます。

Step.03
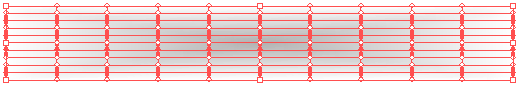
ダイレクト選択ツールを利用して、適当な横方向のストライプになるよう、白を入れていきます。なお、長方形の四辺は必ず白になるように設定します。

下の図のように白とグレーが混じり合うオブジェクトになるように設定したら次のステップに進みます。

Step.04
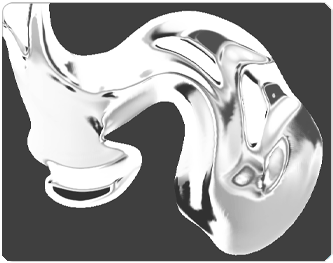
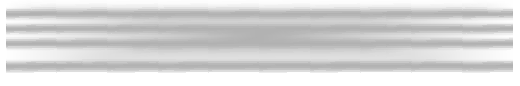
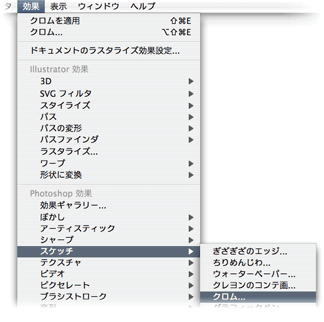
先ほどつくったオブジェクトに、「効果」メニューの「スケッチ」にある「クロム...」を指定します。これで水面のような効果がかかったオブジェクトとなります。

Step.05
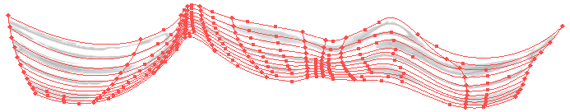
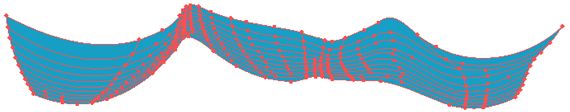
ワープツールの各種ツールを利用してオブジェクトを変形させていきます。おすすめは「膨張ツール」です。しかし、いろいろなツールを試して、思ったような変形を行ってください。

ここで変形をおこなえばおこなうほど、波だった水面となります。適度な変形をおこないましょう。

変形が終わったら、この波のオブジェクトを選んで、「コピー(command + C)」を行い、続けて、「前面へペースト(command + F)」を行い、ふたつのオブジェクトを重ねます。
Step.06
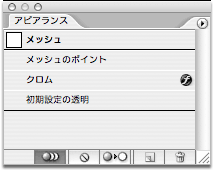
「前面へペースト(command + F)」で、上に重なっているほうのオブジェクトを選択し、「クロム」の効果を削除します。アピアランスパレットから、クロムを削除してください(クロムをゴミ箱にドラッグします)。

クロムを削除したオブジェクトのすべてのポイントを青く塗り潰します。スウォッチから青系の色を指定すれば、1回の操作で青く変化します。

Step.07
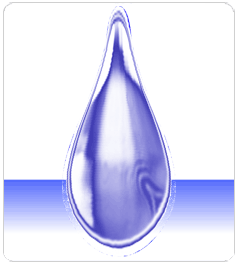
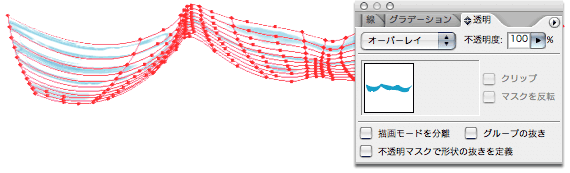
青く塗り潰したオブジェクトを、今度は「透明」パレットで合成モード「オーバーレイ」を指定します。これで、「波打つ水面」のオブジェクトが完成しました。

Step.08
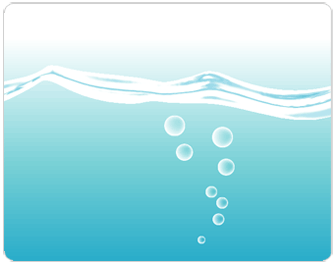
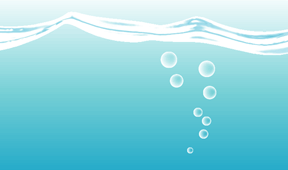
「波打つ水面」のオブジェクトの背面に、青から白のグラデーションオブジェクトを配置すれば完成です。水泡などを描いて適当な場所に置くと、より水面らしさが表現できます。
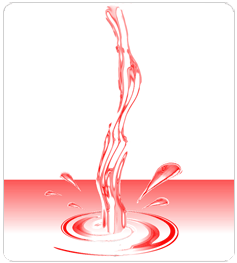
また、「波打つ水面」を90度回転すると、流れ落ちる水流を表現することが可能です。色や波の大きさのバリエーションを工夫するだけで、さまざまな「液体」の表現が可能です。