ドット絵をパス化する
ラスタ画像をドットを保持した状態でベクタ画像に変換する

PhotoshopやPainterで描いたドット絵をIllustratorでパス(ドットの集合)に変換すると、二次加工の際に面白い効果が得られます。
対応アプリケーション: Illustrator + Photoshp (Painter)
Step.01
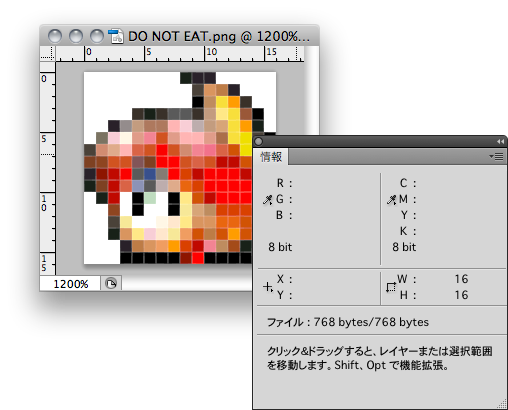
はじめにPhotoshop(またはPainterなど)でドット絵を用意します。このとき、この画像の寸法(横幅×高さ)を確認しておきます。

この作例の場合、16x16ピクセルの画像です。[情報]パネルなどでサイズを確認できます。このファイルをPNG形式など、Illustratorで開ける画像フォーマットに保存します。
Step.02
Photoshopで保存したファイルを、Illustratorで開きます。

Step.03
メニュー[オブジェクト > モザイクオブジェクトを作成...]を選択します。
![メニュー[オブジェクト > モザイクオブジェクトを作成...]を選択を選ぶところ。見つからない場合は[ヘルプ]から検索すると見つかります。](ptips9008d.png)
このとき、タイル数の幅、高さを画像の寸法(この作例の場合、16 x 16)に合わせて実行します。
![[モザイクオブジェクトを作成...]ダイアログで、タイル数を設定。](ptips9008e.png)
Step.04
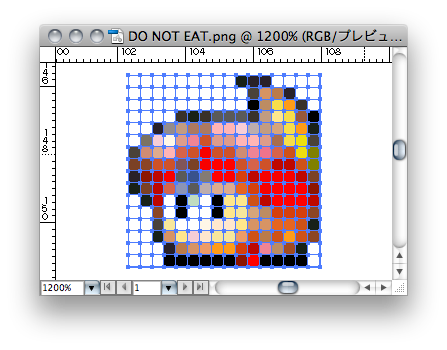
これで、ドット絵がパス化されました。

なお、画像によっては、ドット絵のときの色配置を完全に再現できない場合があります。また、この操作をおこなっても、もともとの配置画像(ラスタ画像)は、背面に配置されたまま保持された状態です。必要に応じて削除しましょう。
Step.05

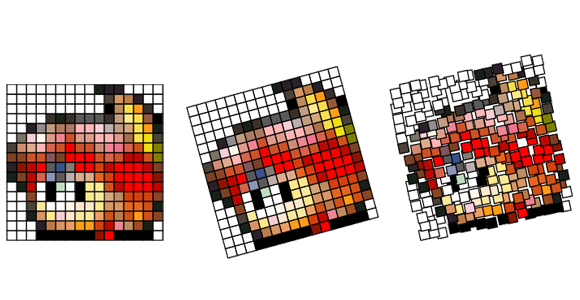
完成です。線を追加してばらばらに配置するとタイル画のような絵も、ベクターベースで作成できるというメリットがあります。
