Illustratorで描く放電
実用性の高いアピアランスの作り方

アピアランス機能を利用して,すべてパスだけでの放電を描く方法をご紹介します。
対応アプリケーション: Illustrator
Step.01
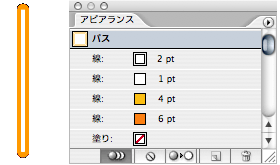
適当な線(パス)を引きます。これがすべての元となります。
Step.02
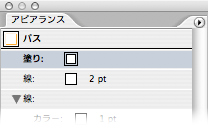
先ほど引いた線にアピアランス「線:」を追加していきます。左のように,4種類の太さの異なる線を作成し,手前の線2種類の色を「白」,残りを発光色を選択して下さい。ここではわかりやすいようにオレンジ色を選びましたが,青白い「放電」を描いてみても面白い効果ができます。
線の太さは,手前より2pt,1pt,4pt,6ptと設定します。

Step.03
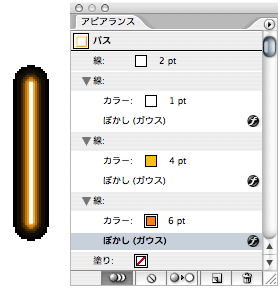
続いて,各線に対して効果メニューの「ぼかし(ガウス)」を適用します。
2ptの線には「ぼかし(ガウス)」は適用しません。1ptの線と,4ptの線には「半径:1.0pixel」の「ぼかし(ガウス)」を適用。いちばん奥にある6ptの線には「半径:2.0pixel」の「ぼかし(ガウス)」を適用します。すると左のように表示されるはずです。

Step.04
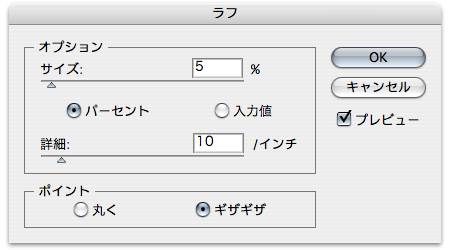
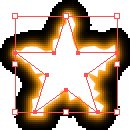
この線に対して効果メニューより「ラフ」を適用します。「ラフ」はプレビューを確認しながら,適当なサイズ,詳細の値を調節して下さい。

Step.05
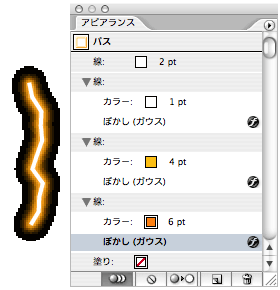
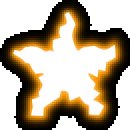
適用した「ラフ」は,アピアランスのいちばん手前に表示させます。これで「放電アピアランス」の完成です。画像のエフェクトに使用すると,面白い効果が得られます。また,Illustratorのスタイルに登録しても良いでしょう。

Step.EXTRA
応用として,「塗り」を付加させると,太さのある「放電」が描けます。「効果」メニューは,ライブ効果と呼ばれ,オブジェクトのかたちや大きさによってリアルタイムに再描画しますので,便利なオブジェクトとして重宝します。
Photoshop形式に「データ書き出し」を行い,PhotoshopやPainterで使用する素材とすればさらに創作の幅も広がると思います。


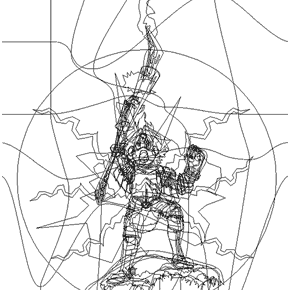
下のイラストは,この「放電アピアランス」を利用して描いたイラストです。


すべてパスで描いてあるため,リサイズしても画質は落ちませんので大判印刷などに向いています。
